剛開始在開發公司網站時
由於公司起初沒有後端
於是只能build出來讓老闆追蹤進度
所以選擇了HashRouter
但HashRouter顧名思義
會在/前方出現一個#
部屬後一樣會出現這個問題
到了後端出現後,一樣不會拿掉這個#
於是改用BrowserRouter
本想說事情完美解決
的確/前方不再有#
但是在refresh與按下上一頁
整個頁面會出現空白
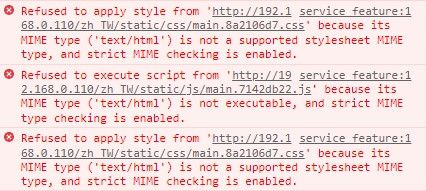
開了console之後出現這個error

解了半天還是不知道這個東西到底為什麼會這樣
直到打開網頁原始碼才發現
看到前面那個'.'
才發現原來是我在package.json加入了
"homepage":"."
結果把這句拿掉後
一切正常
在此紀錄這個狀況與
給有碰到相同狀況的朋友
一個解決方案
